Jamie Ashbolt.
The final piece of work that had to be done was the creation of a background for the game, though we could have gone with a simple single tone colour, I and the rest of the group felt it would look much better if their was something and so I started to think about how to create the background.

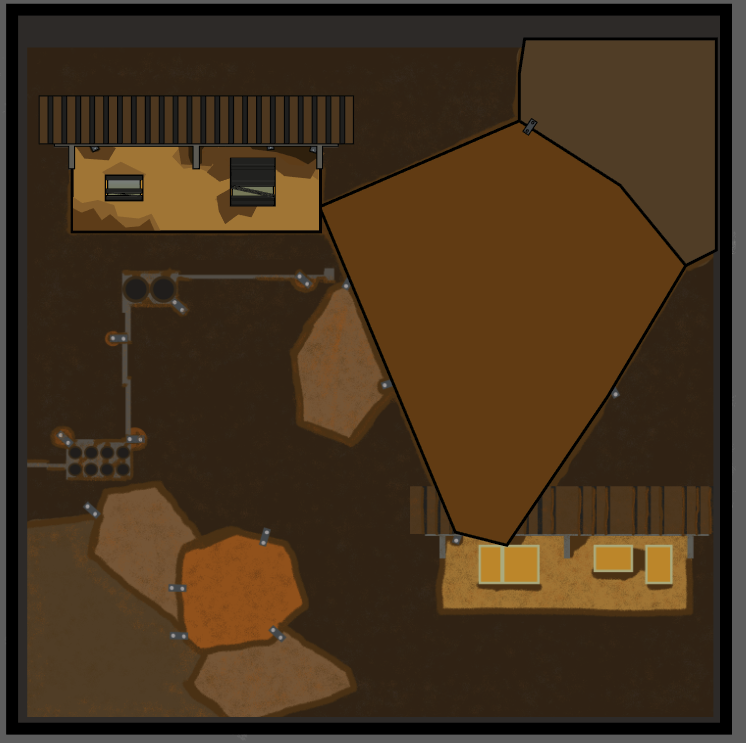
Firstly I started with the frontal buildings within the background, these were to be of varying heights to give the impression that the place was not of the same single height and felt more like a town or city that over the years had expanded like a settlement does, taking what I learned from creating the tiles i kept to a uniform look, reusing parts like pipes and windows to ensure it fits with the tileset and ensures conformity is maintained between the assets.
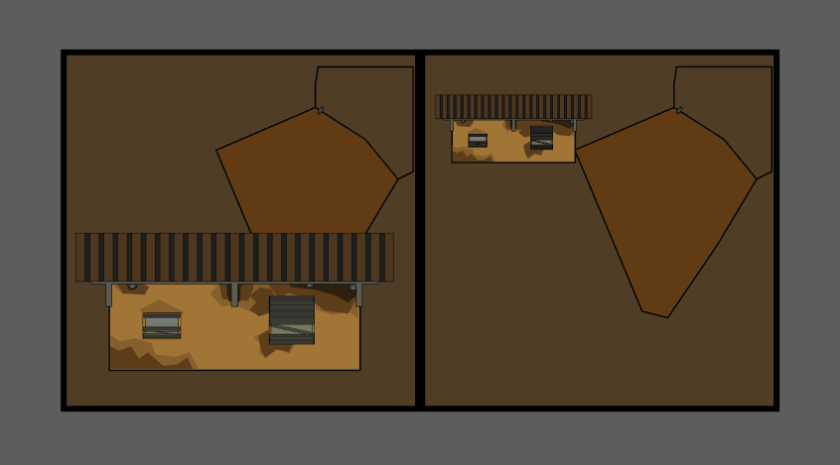
Next I started to experiment with depth drawing, so as the image expands backwards the parts to it start to shrink and lose detail till they are pretty much just lines right in the back of the background, I also raised the background up giving a few hills for which the town can grow up and over which as its drawing inspiration from shanty towns fits the general idea of how they work.
Then I worked upon the sky, using a mixer of different colours and patterns to help give it a cloudy look which could be seen as why he is running across the roof tops, attempting to get home or maybe even outrun the rain or so the player could think, it also helps with fitting the atmosphere of the game and works well with the general look of the environment.

Finally I cropped the image to remove all of the unneeded clutter at the bottom, and increased the size of the image to a 4k resolution to ensure that no quality is lost when it is imported into the game engine and shrunken down to fit the game.